01.分栏布局
CSS3老用法
1.CSS行内样式 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。“王杰精神过去是、现在是、将来永远是我们的宝贵精神财富,要学习践行王杰精神,让王杰精神绽放新的时代光芒。” 官兵们纷纷表示,这次视察充分体现了对学习弘扬“一不怕苦、二不怕死”革命精神的高度重视,表明了新一届中央军委推动练兵备战在基层部队落地生根的鲜明态度。要认真学习贯彻党的十九大精神,深入学习贯彻强军思想,大力弘扬“两不怕”精神,全面提高新时代备战打仗能力,履行好党和人民赋予的新时代使命任务。
HTML5分栏布局
/*设定分栏的个数*/
-webkit-column-count: 3;
-moz-column-count: 3;
/*设定两个栏目之间间隙*/
-webkit-column-gap: 60px;
-moz-column-gap: 60px;
/*栏目之间增加一条分割线*/
-webkit-column-rule: solid 1px lightgray;
-moz-column-rule: solid 1px lightgray;
/*设定分栏的宽度*/
-webkit-column-width: 200px;
-moz-column-width: 200px;
1.CSS行内样式 布局相关样式之多栏布局
过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。“王杰精神过去是、现在是、将来永远是我们的宝贵精神财富,要学习践行王杰精神,让王杰精神绽放新的时代光芒。” 官兵们纷纷表示,这次视察充分体现了对学习弘扬“一不怕苦、二不怕死”革命精神的高度重视,表明了新一届中央军委推动练兵备战在基层部队落地生根的鲜明态度。要认真学习贯彻党的十九大精神,深入学习贯彻强军思想,大力弘扬“两不怕”精神,全面提高新时代备战打仗能力,履行好党和人民赋予的新时代使命任务。
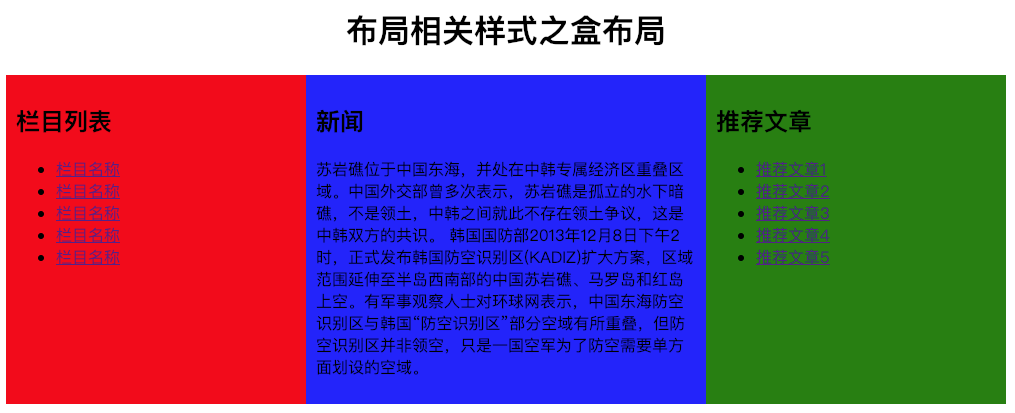
02.盒布局案例

1.CSS行内样式 布局相关样式之盒布局
03.弹性盒布局
案例1:
/*改变元素的排列方向*/
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
/*设置元素的显示顺序*/
-webkit-box-ordinal-group: 3;
-moz-box-ordinal-group: 3;

弹性盒布局 布局相关样式之盒布局
设置权重使元素高度和高度自适应
*设置自动填充 使用弹性盒布局来消除空白*/
-webkit-box-flex: 2;
-moz-box-flex: 2;
弹性盒布局 布局相关样式之盒布局
这是div1这是div2这是div3
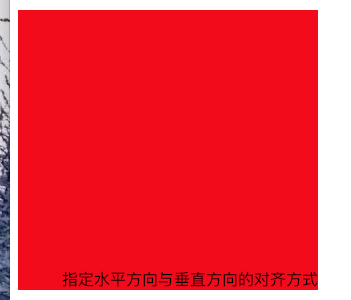
指定水平方向与垂直方向的对齐方式

指定水平方向与垂直方向的对齐方式 使用盒布局的时候,可以使用box-pack属性及box-align属性来指定元素中的文字、图像、以及子元素的水平方向或者是垂直方向上的对齐方式。
指定水平方向与垂直方向的对齐方式